アプリのランディングページを作成する方法

スマホ向けアプリをLP上からダウンロードさせたいというご相談をよく頂きます。今回はアプリのLP制作時のポイントを紹介します。効果のあるLPとしての基本的なルールは変わりません。が、美容や健康商品、BtoB向けビジネスのLPとはまた違ったポイントが必要になります。
アプリ系でのLPでは実際にダウンロードして使ってみたいと思ってもらえるように、実際の起動画面のスクリーンショットなどを配置して使用感をイメージしてもらうことが重要になります。例も紹介しながら説明するので是非参考にしてください。
スマホかPCか、アプリ向けLPを見る人の特性に合わせたLP作成を
他の記事でもたびたび取り上げていますが、詳細のポイントに入る前にアプリ向けLPに流入する人がどのような特性を持ったユーザーかを押さえておきましょう。
スマホ向けのアプリなので、ランディングページに訪れる人はスマホから見ていることがほとんどであると想定できます。つまりスマホユーザー向けLPの作り方を抑えることが大切です。他の記事でも取り上げているので、ここでは外しては行けないポイントだけ取り上げます。
- 情報を詰め込みすぎない
よくあるPC向けのランディングページのような、商品やサービスの特徴やセールストークが沢山詰め込まれているLPは避けます。スマホユーザーはPCユーザーと違い、長い文章は基本的に親指タップですぐ飛ばされてしまいます。LPに載せる情報をよく吟味して文章をできるだけ減らし、写真や画像を多めに配置して視覚的に訴えるような
LPを意識します。
- 文字は大きく
スマホは画面が小さいので、小さい文字は読みづらさに影響します。読みづらいと離脱率に大きく影響します。拡大すればもちろん読めるには読めるのですが、読み手がいつも拡大して読んでくれるということを期待しない方が良いでしょう。ランディングページをテンポよく読んでもらえるように、ストレスとなりうる要素はできるだけ排除しましょう。
- 画像はできるだけ軽く
スマホの電波環境では、画像サイズの大きさによっては表示時間に大きく影響します。Webマーケティングの世界では、ページの読み込み時間が長くなればなるほど離脱率が大きくなります。読み込み時間と離脱率の関係は様々なところで数値として実証されています。PC向けのLPに使うようなリッチで高画質の画像はできるだけ使わないのが賢明です。画像や写真を多用せざる負えない場合は、違和感がないレベルでクオリティを落とすなどの工夫が必要でしょう。
アプリの使用したときのイメージを持ってもらうことが重要
早速スマホアプリ向けのLPのポイントに入ります。アプリのLPでは、アプリを読み手のスマホにインストールしてもらうことがゴールです。そのため、実際に使ってみたいと思ってもらう必要があります。
ファーストビューの要素
ランディングページにおいて最も重要なファーストビューですが、アプリ向けLPでも同様に最重要なポイントです。ここで注意を引けるかどうかで、LPは9割決まるといっても過言ではありません。アプリを紹介するLPに必要なファーストビューの要素を紹介します。
実際のアプリ画面を挿入し、アプリのイメージを持ってもらう

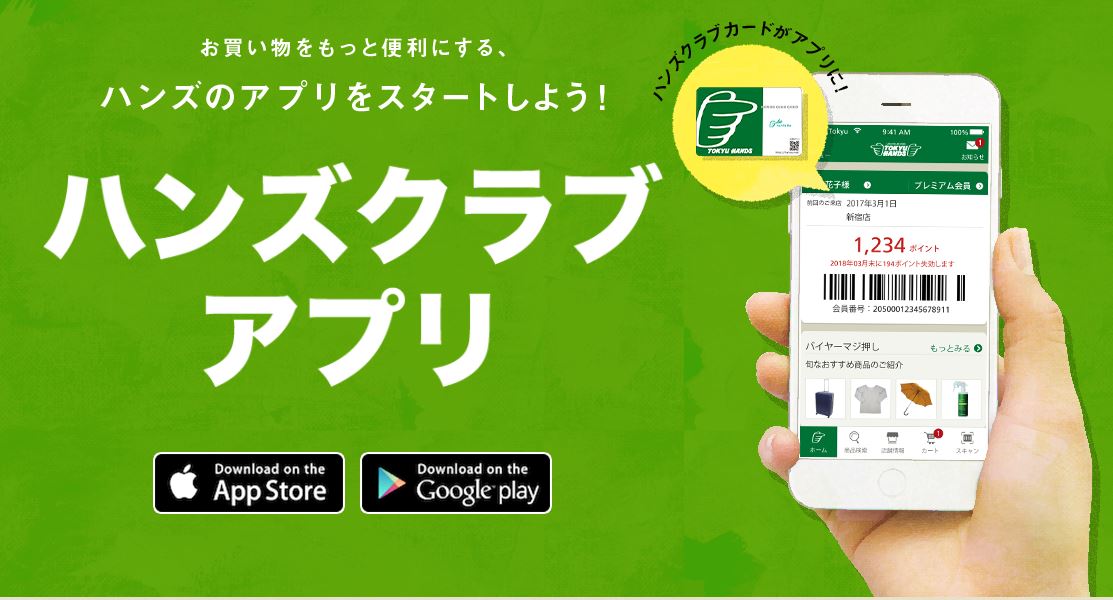
スマホアプリのLPだからこそできる事として、アプリの画面を実際に見せることが出来る点があります。ファーストビューでは、アプリの画面を写真で見せるようにしましょう。ここでどんなアプリなのか、実際にイメージしてもらうことが出来ます。写真とともに注意を引くキャッチコピーを挿入します。
人の写真や凝ったキャッチコピー、アプリ導入のメリットなど、文章で固めてしまうとアプリの紹介LPと気づいてもらえずに離脱してしまうかもしれません。
CTAとして、App Store、Google Playのボタンを必ず設置する

LPでは必ず読み手に行動を促すためのCTAボタンを設置します。商品・サービスの消化いLPなら購入ボタンや問い合わせボタンを載せるなどですね。アプリ向けの場合はダウンロードしてもらう為にiOSかAndroidのストアアプリを起動するボタンを必ず設置しましょう。スマホ上からタップすればストアアプリに繊維するのでダウンロードにつなげることができます。
SNSのシェアボタンを設置

スマホ向けLPではfacebookやTwitterのシェアボタンを目立つところに設置しましょう。スマホユーザーのSNS使用率は高く、気軽にシェアやいいねを押してもらえる工夫をすると、SNSを介してアプリの周知に貢献してくれます。是非設置しましょう。
ファーストビューの参考ランディングページ
- Karalog カラオケアプリ

アプリの起動画面とマイクの写真を組み合わせており、どんなアプリなのかが一目でイメージしやすくなっています。
- Snoway 滑走記録アプリ

登山計測アプリです。少ないテキストながらも写真からどのようなユーザー向けのアプリかがイメージしやすいです。機能や特徴を端的に記載しているためストレスなく見ることが出来ます。
アプリ導入から使用までの手順を、スクリーンショットを交えて紹介
アプリはダウンロードしたらすぐに使うことが出来るので、ダウンロードする前段階で何が出来るか、どのようにやるかの大まかなイメージを持ってもらうと良いでしょう。単独の機能が沢山詰め込まれたアプリであれば、各機能の特徴や使い方、役に立つケースなどをすくりーショットを交えながら説明していきましょう。
よりアプリを使用している場面をイメージしてもらう手段として、動画を挿入するのも効果的です。
アプリ紹介・利用手順紹介の参考LP
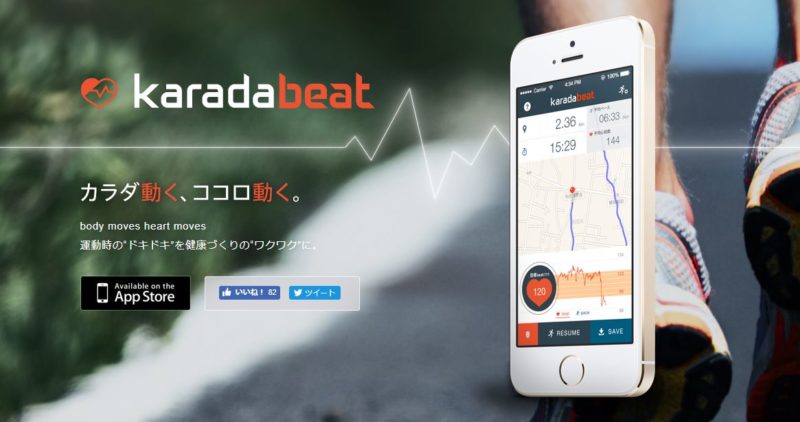
- karadabeat

健康管理アプリのLPです。
複数のスクリーンショットを使って各機能の特徴を分かりやすく説明しています。
アプリLPで使える信頼性のパーツ
アプリ向けのLPでも、アプリとしての信頼性を向上させるパーツを入れ込むことが可能です。一番手っ取り早いのはユーザーの声としてレビューを掲載することが挙げられます。
レビューの評価はアプリを使うかどうかの一つの判断材料となるでしょう。
もう一つは賞を受賞したなどの経歴があれば、その旨を記載します。ファーストビューに入れるのも良いでしょう。あるいは現時点でのダウンロード数もアプリの実績として活用できます。もしそのような要素があれば目立つ所に記載しましょう。
口コミや店舗情報を提供するアプリの場合は取り扱っている品目や数の多さも使用することが出来るでしょう。
信頼性のパーツを使用したLPの例
- 食べログアプリ

ファーストビューにおいて、口コミ階数や掲載店舗数などを記載しています。
PCユーザーがスマホアプリのLPに訪れた場合の対応法

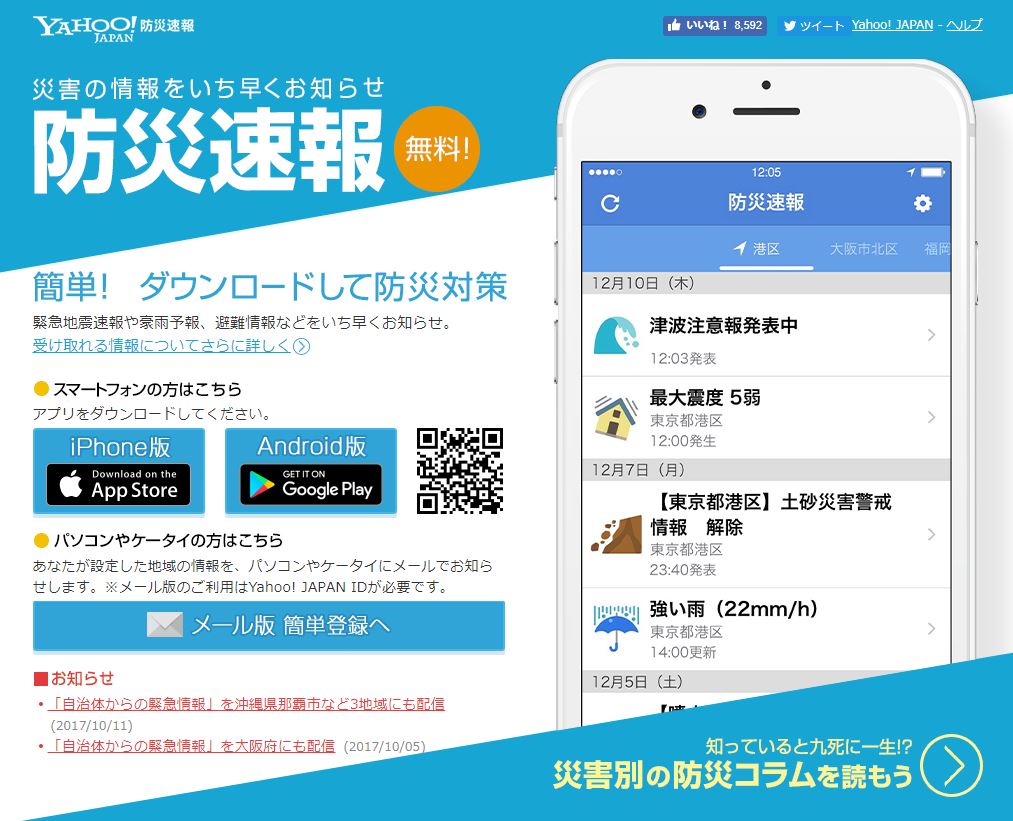
スマホアプリのランディングページにPCからのアクセスが全くないかといえば0とは言えないでしょう。そんな場合、PC側ではアプリのインストールが出来ないこともあるのですぐに離脱してしまいます。そういったPCユーザーも取りこぼさないようにしたい場合は、スマホへ遷移出来る様にQRコードを付けておくのも一つの手でしょう。
まとめ
今回はアプリ向けLPを作成するための方法・ポイントを紹介しました。
LP上からアプリのダウンロード数を伸ばしたいとお考えの方は是非参考にしてみてください。

コメント..