広告の入口からの遷移で決まる!ファーストビュー制作7つのポイント

「せっかく制作費や広告費をかけているのに全く反応が取れないランディングページになってしまった。」このようなお悩みのお客様からお問い合わせを頂くことが多くなりました。ランディングページの制作にはいろいろなポイントがあります。特にファーストビュー(FV)と言われるページにアクセスした際にページの“第一印象”が本当に肝になります。
ランディングページ制作でもっとも力を入れる箇所でもあります。
なぜ?ファーストビューが最も力を入れるべきか?
基本的にランディングページに訪れるもユーザーは検索キーワードから何かしらの情報を求めてくる人になります。検索した内容(例:ダイエット サプリ・転職 サイト)から広告文をクリックしてページに訪れる為、第一印象が自分の求めているものではなったら離脱してしまうのです。一般的にファーストビューでページを離れてしまう割合(直帰率)は70%と言われています。ファーストビューから下へスクロースするユーザーは約半分まで減ってしまうのです。

もっとも力を入れるべきファーストビュー7つのポイント
目標とするコンバージョンに大きく影響するため、いかにページの離脱を防ぐかが重要にります。つまりマーケティングをしていくうえでファーストビューの改善は目的とするコンバージョンに大きくかかわってくるのです。
今回はそんなランディングページで最も重要なファーストビュー(FV)の基本的ポイントを7つお伝えします。
①ファーストビューがブラウザで切れないサイズにする
まずすぐに改善できることとしてファーストビューのサイズです。たまにボタン途中で見れなかったり、ヘッドラインコピーの文章がスクロールしないと見れないページを見かけることがあります。パソコンの場合、1920×1080、1366×768、1440×900 あたりがよく使われているモニターサイズです。できるだけスクロールせずに見せるのであれば縦サイズが500~550ピクセル以内で収まるのが推奨サイズです。
スマートフォンは機種によってサイズは様々ですが横幅は縦で320px~640px、横向きで480px~960pxが主流です。スマホでのファーストビューのサイズは、縦幅は460pxにする事を推奨します。

②シンプルに分かりやすく
デザインで一番大切な事ですが、相手に伝えることはシンプルに分かり易くすることが重要です。ランディングページを見る人の大半は文章を読みません。「読まない」「見ない」「行動しない」これが基本です。ですので伝えたいことはシンプルに分かり易くすることが重要です。色々な情報があると人は混乱して動かなくなります。
そして情報が多すぎるページは、何をしていいか分からないので訪問者がぱっと見分かるようなシンプルさが重要になってきます。
フォントの種類(文字書体)を多用しすぎると読み辛くなりますのでベストは2種類くらいに収めると良いでしょう。注目してほしいところや絶対に読んでほしいところは文字を大きくして色を浮かせたりして注意を引くようにしましょう。そうすることによって人は、興味を持ちその箇所を読んでくれるようになります。
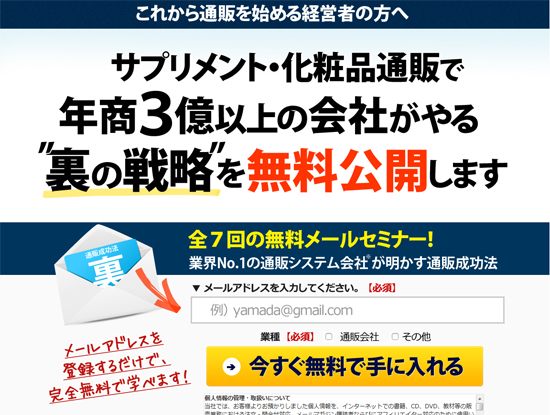
③申し込みボタンの配置位置とコントラストで見せる
最初にお伝えした通り一般的にファーストビュー離脱が多い為、できるだけ訪問者に行動を促すようにファーストビュー内にお申込ボタンを配置するのは良い方法です。たとえば商品の事を事前に知っていたり申し込みや購入へのモチベーションが高いユーザーはスムーズにCVにつながってくれます。また申込ボタンは一つに絞ってください。お試しコースと定期コースが配置してあったり、資料請求と申込ボタンが配置してあったりするページを見ることがあります。
ゴールが増えてしますと人は混乱してしまいページの離脱につながります。ワンページワンメッセージの考えで配置してみてください。

またボタンの色はコントラストで見せることが重要です。コントラストとは対比つまりカラーの視覚的な差の事になります。人は比較が無いと認識出来きません。例えばメールアドレスを取得するページや申込ページなどなら、強調したいところ(=申込ボタン)にコントラストをかけるのです。商品やサービスを売っている側からすればゆっくり上からランディングページを読んでもらいたいところですが、残念ながら読んでいる見込み客は時間もありませんし、いろいろなブラウザが開いていたり、途中で電話がかかってきたり集中していません。
いわゆるウェブのお客さんは、『注意欠陥症候群』なのです。コントラストで参考になるのは「色相」という色味の違いが参考になります。例えば青色がメインのホームページやランディングページを作ったならコントラストで見せるなら反対色の黄色を見せるなどです。見せ方としてボタンだということが一目見て分かるようなデザインにしましょう。真っ平らなデザインではページに埋もれてしまい、気付いてもらえません。立体的なデザインにしたり、マウスオーバーするとボタンの色が変わったり、ボタンが凹んだように見えるようにすると分かりやすいでしょう。
④ビジュアル(写真・イラスト)画像は何のページか伝わるものを使用する
人はイメージ(画像)を買うと言われています。ページに訪れたユーザーがぱっと見で印象がきまります。とくに無意識に人は人の写真に目が行くので人の写真を見てコピーをいることもあります。訪問者がページにアクセスした際にもとめていることは「このページは私に何を与えてくれるの?」です。
ヘッドコピーから連想できる商品やサービスをイメージしたものを設置してください。セミナー集客なら講師の写真・無料オプトインならメールアドレス入力後に得られる動画のイメージやレポートの表紙、化粧品や健康食品などモデルを使用する場合はストーリが見えるかどうか?が重要です。

⑤ヘッドラインコピーでベネフィットを伝えているか?
コピーライターのRoberta Rosenbergはヘッドラインを書く際のアドバイスとして以下のように述べています。
ヘッドラインの役割は1つしかありません。CTAをクリックしてもらうために、あなたのオファーの魅力を伝え、メッセージを届けることです。ランディングページのヘッドラインを書くときは、巧妙さよりも明確さを重視しましょう。巧妙に書かれた文は目に留めてもらえるかもしれませんが、メッセージは伝わりにくいです。明確に書かれた文はメッセージが伝わりやすいので、コンバージョンへの誘導を容易にしてくれるのです。
あなたのオファーの特徴をリストアップして記載したとしても、それを見た訪問者は自分たちで「この商品(サービス)は自分に適しているものなのか」ということを見極めなくてはなりません。
見込み客に「私ならその問題を解決してあげられます」と伝えるには、“特徴”ではなく“ベネフィット”を教えてあげるとよいでしょう。
商品やサービスの特徴をベネフィットに変える方法
Copybloggerというサイトがお勧めしている「書き出した特徴からベネフィットを引き出す」という4つのプロセスを紹介しましょう。ワードプレスのテーマを例に説明していきます。
- 商品の特徴を全て書き出しましょう。そして見込み客が一番興味を示しそうな特徴が以下です。
・ポイント・アンド・クリック方式でデザインのコントロールが可能
・レスポンシブデザイン
・ワンクリックでテーマが自動更新される - 1で挙げた特徴がそれぞれどのような役割をするのかを説明する。
・サイトのカスタマイズが簡単に行える
・タブレットやパソコンなど全ての端末に対応
・ボタンをクリックするだけでサイトの更新が可能 - 2で挙げた役割がどう見込み客に対してのベネフィットとなるのか説明する。
・ウェブ開発者などの助けを必要とせずとも自分で簡単に
ウェブサイトに手を加えることができる
・「この端末ではあなたのサイトが正しく表示されません」など
といった顧客からの不満がなくなる
・サイトが更新されても更新前と同じように表示されるか、
などといった心配の必要がない - それぞれのベネフィットを利用して、どう見込み客の感情に訴えるか考える。
・サイト内の何かを変更したい場合にいちいち開発者に依頼する必要がない。
全て自由にコントロールできる
・顧客がどんな端末を利用していようと、常にあなたのサイトにアクセスする
ことができ、商品を購入してもらえる可能性がある
・あなたのウェブサイトは安全で見た目も素晴らしく、新しいバージョンが
導入されても常に同じ状態を保つことができる
⑥数字や権威づけ
ランディングページに訪れたユーザーは基本的「疑っている状態」「不安な状態」です。たしかに大手企業や有名ブランドならばその状態は排除されるかもしれませんが一般的な商品・サービスは上記の状態です。出来るだけその状態を排除するために、良い印象を持ってもらう必要があります。
たとえば、「2万4210人が購読」「アットコスメ第1位」「97.1%の人が使い続けたい」「30日で実感」「モンドセレクション受賞」「大手企業が使用しています(企業のロゴを羅列)」など具体的な数字を記載して権威性を提示することで好感度・信頼度があがりページを読み続けてくれます。

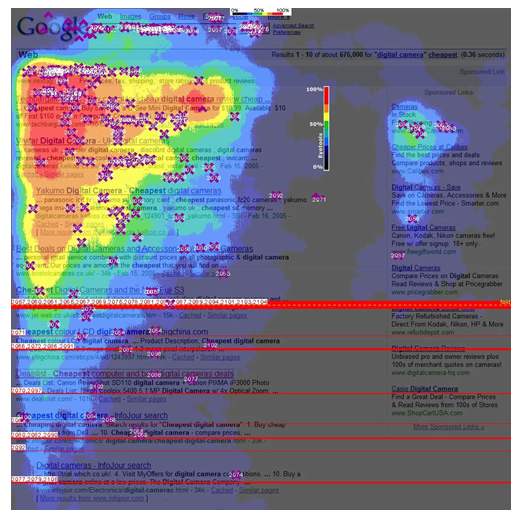
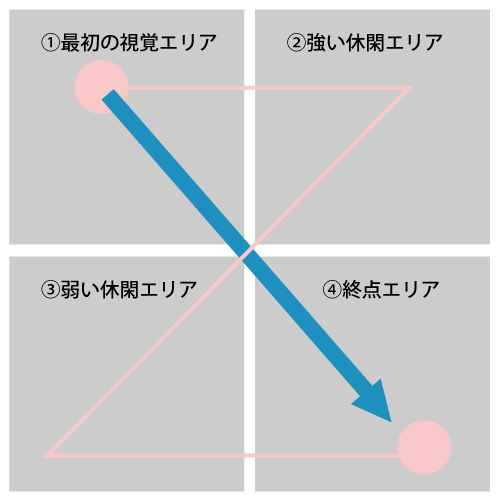
⑦ ファーストビューでは重要な要素はZ型に配置
「グーテンベルグダイアグラム」という均等に配置された同質の情報を見る際の一般的な視線の流れを表したパターンがあります。分かりやすく言えば、「人の目は左上から右下の方向へ遷移する」ということです。
左上と右下に重要なコンテンツを配置すると良いとされています。

ですのでランディングページでは①のあたりに「ヘッドライン」を置いての④ところにメールアドレス取得フォームや目にとめてもらいたいオファーなど配置するのはベストです。
まとめ
今回はファーストビュー制作の7つのポイントお伝えしました。今すぐできることもあるので、気になった個所はすぐに修正してみてください。
また、新しくデザインを依頼するときは上記の事に気を付けて依頼してみてください。
ランディングページ完成までの流れ


コメント..