ファーストビューデザイン最適サイズとは?

ランディングページを作る際にファーストビューのサイズはとても重要です。
サイト作成やデザインの議論として「最適なページのサイズは何か?」となります。お訪問者がランディングページにアクセスした時に、ヘッドラインコピーや申し込みボタンが切れてしまったり、スクロールしないと何の商品やサービスのページかわからなくては報恩者は離脱指定しまいます。
以前の記事「広告の入り口からの遷移で決まる!ファーストビュー制作の7つのポイント」でも少し触れましたが、結局ファーストビューの最適なサイズは何か?検討しました。
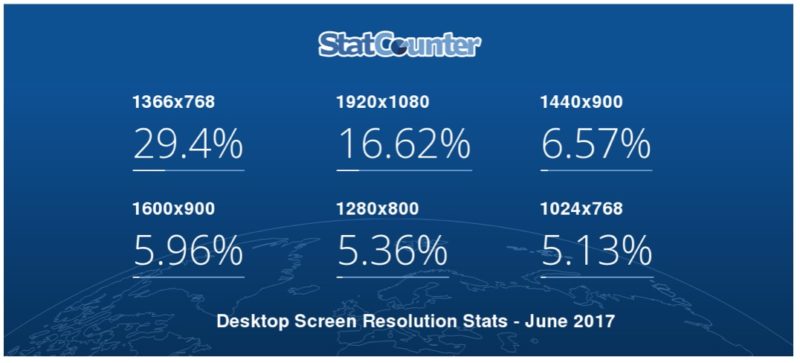
1:よく使われているブラウザシェアを調査(PC版)
国別にパソコン・スマホなどの端末やモニターの解像度・主要検索エンジンのシェア率を調べられるサイト「Startconter Global Status http://gs.statcounter.com/」で調べると日本のユーザーのPCモニター解像度のシェア率は1920×1080、1366×768が主要なサイズになります。(2017年7月現在)

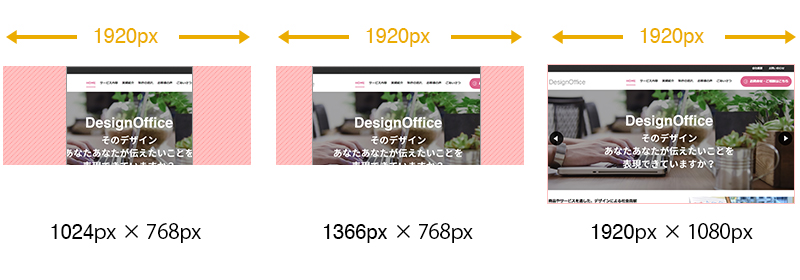
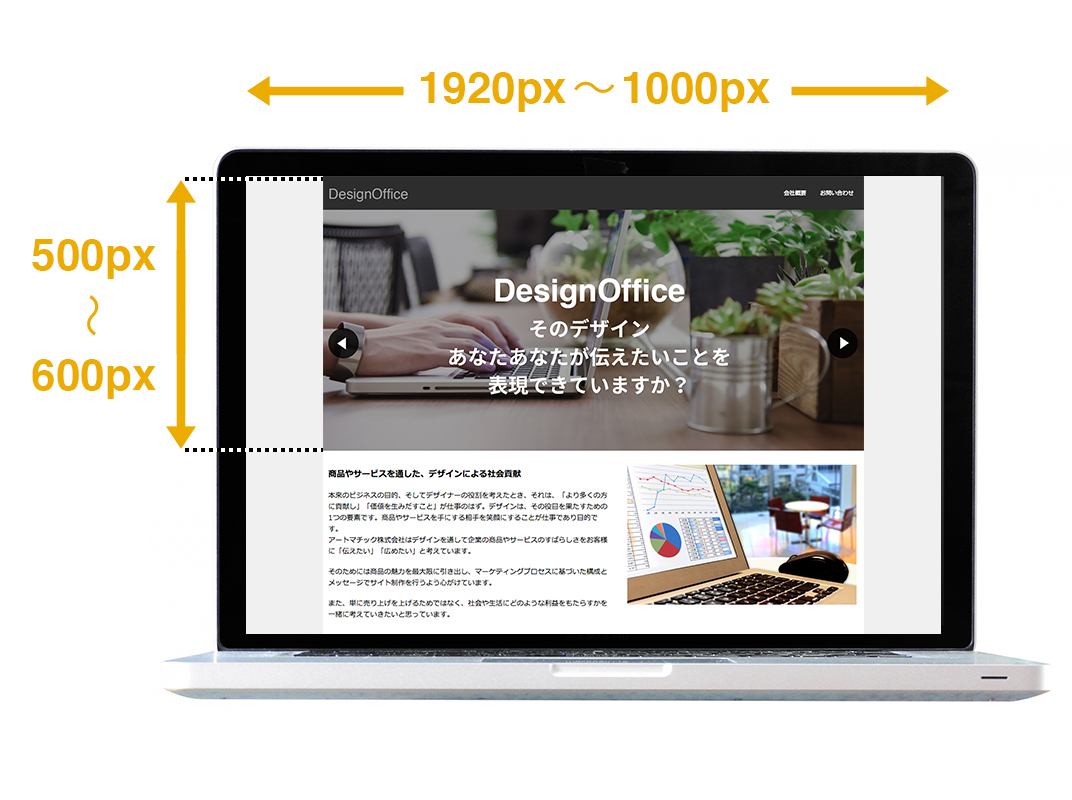
ただ解像度シェア率のサイズ1920ピクセルで作ると以下のように結構なサイズになってしまいます。

2:一般によく見られるウェブサイトのサイズを調査
700px代から1600pxまで実に幅広いですが、横幅950px~1000pxが多いようです。
サイトが実際に採用しているサイズを参考にすると、ユーザビリティ的にも良いサイズだと言えます。
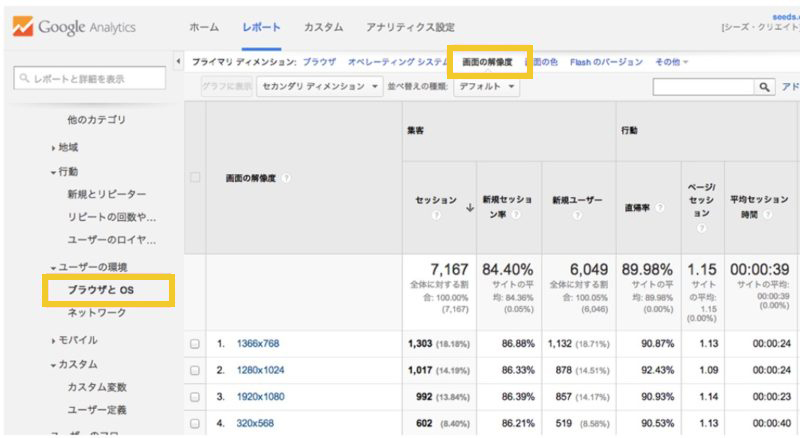
3:Googleアナリティクスでも実際のサイズを調査
Googleアナリティクスでも実際のサイズを調べることができます。「1366 × 768」が最も主流でした。
参考として「ユーザー > ユーザー環境 > ブラウザとOS」から確認可能です。
結論!ファーストビューデザインPC最適サイズは
PCサイトのファーストビューの推奨サイズは高さ550ピクセル×横1,000 ピクセル以内で収まるのが推奨サイズとなります。
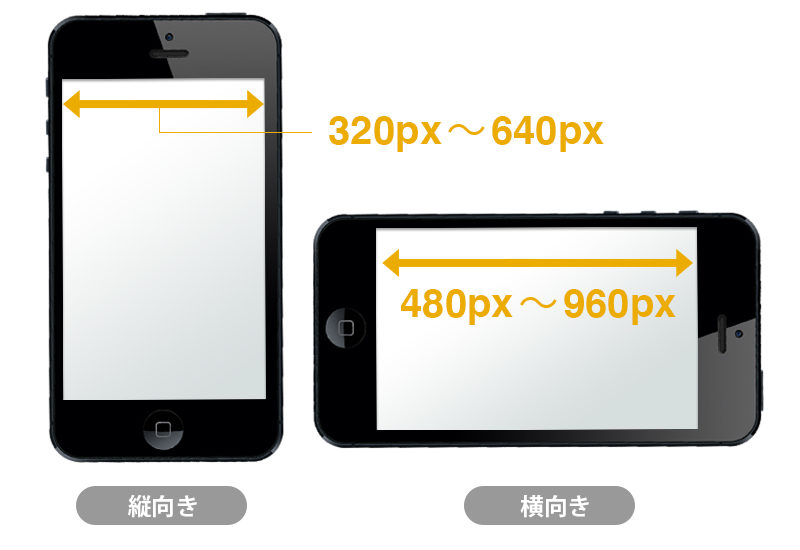
スマートフォン版ファーストビューデザイン最適サイズは?
スマートフォンは機種によってサイズは様々ですが横幅は縦で320px~640px、横向きで480px~960pxが主流です。スマホでのファーストビューのサイズは、縦幅は460pxにする事を推奨します。

まとめ

ランディングページの制作にあたりファーストビューの最適サイズを調査した結果
■PC版
横1000px、縦550px
■スマホ版
横320px、縦460px
で作ればほとんどの環境で見ることができることになります。
ランディングページだけでなく、ウェブサイトの構築でも使えるので参考にしてみてください。
ランディングページ完成までの流れ


コメント..