見込み客に行動を起こしてもらう為のオプトインページデザインギャラリー15例

ユーザーが今すぐにでも行動を起こしたくなる、オプトインページをご紹介します。
オプトインページとは、オファーと引き換えに見込み客のメールアドレスやお名前などを登録してもらうページです。そしてABテストを実践することの必要性について簡単にご紹介しています。
海外では、「メールが一番投資収益率が高い」と10年連続で報告しています。業界のリーダーでもあるHubSpotなどは、メールとランディングページを組み合わせることで、より効果的にコンバージョン率を上げようとしています。
オプトインページとは?
オプトインページというのは、人々の証言や、問いわせフォーム、魅力的なセールスコピーなどを用いて、顧客を獲得するために使われる独立したウェブページのことをいいます。見込み客がメール内にあるリンクをクリックすると、そのウェブページにたどり着く、という仕組みになっています。
今回プロが作成したオプトインページの20例をご紹介します。
(注意:短いページのものは全て表示していますが、長いページのものはファーストビューの部分だけ表示しています。場合によっては、スクロールダウンしないと我々が指摘する項目が見れない部分もあるかと思います。また、多くのサイトがABテストを行っているので、画像とは別のバージョンが表示される可能性もあります。)
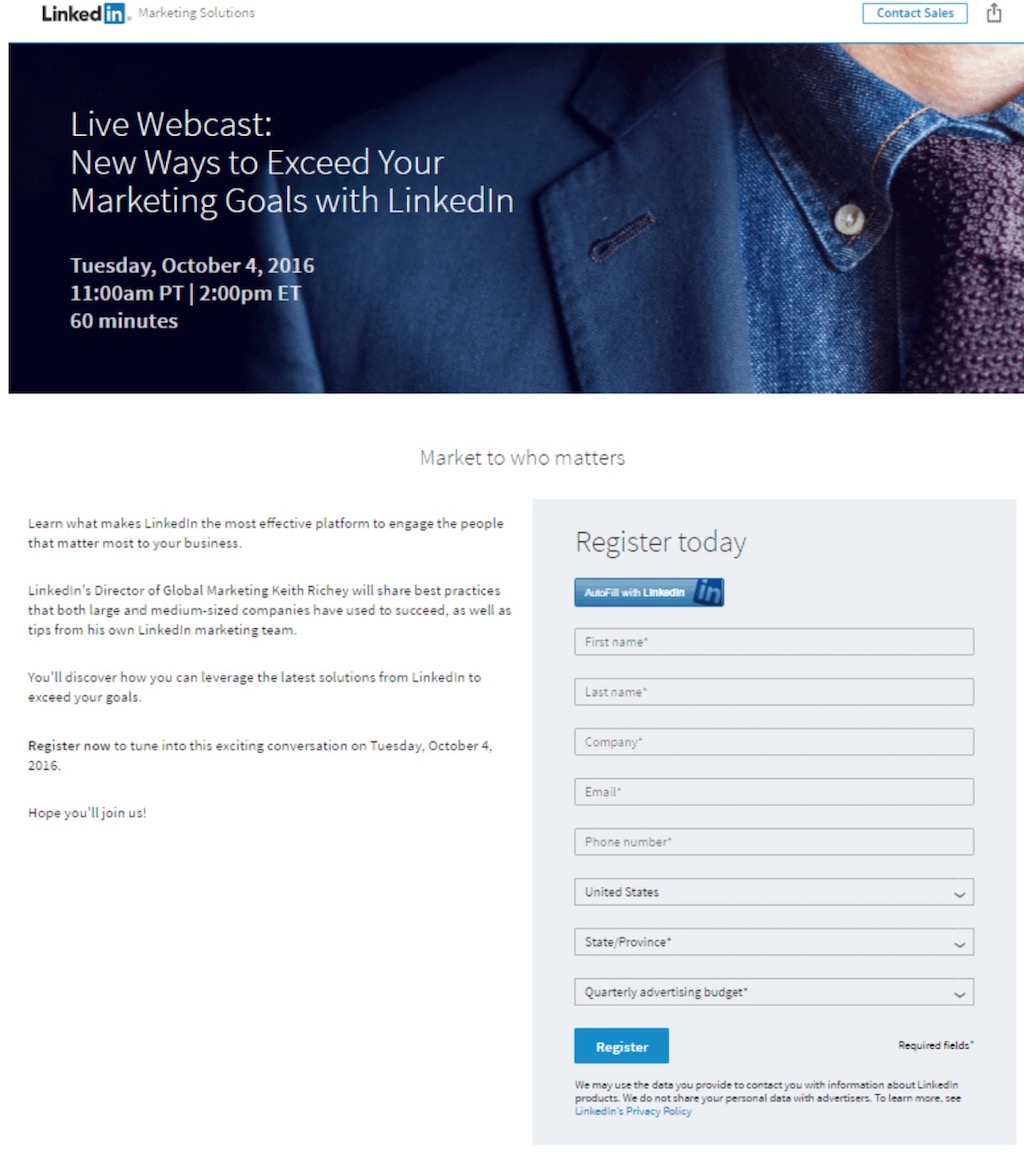
1.LinkedIn

このオプトインページの良い点
・「LinkedInを使用して自分の目指す目標を超える」という、得られる利益がすぐに伝わるヘッドライン
・以前にLinkedInで入力した項目は、ボタン一つで全て入力することができる
・ヘッドライン下に、ウェビナーの開催日時と所要時間が明記されている
・スピーカーの写真付き自己紹介
List Building School

このオプトインページの良い点
・ヘッドラインに、「TOP21=トップ」「FREE=無料」など、サイト訪問者の注意を引く言葉が使用されている
・イーブックの画像を載せることでオファーの内容が分かりやすくなっている
・ロゴにリンクが張り付けられていないので、見込み客をオプトインページから離れさせない
・イーブックの写真が人間味があって良い
・最低限の文章でまとめられていて、読みやすい
・スピーカーたちが携わった出版物などが、有名企業のロゴから分かる
HubSpot

このオプトインページの良い点
・ロゴにリンクが張られていないので、見込み客がオプトインページから離れる心配がない
・ヘッドラインとサブヘッドラインの両方から、サイト訪問者が得られる利益が伝わる
・コース内容が箇条書きで分かりやすい
・簡単なスライドショーで、イーブックの内容がどんなものなのか、試し見することが出来る
・「よくある質問」の項目を設けることで、サイト訪問者が疑問を抱く前に出来るだけ解決できるようにしている
・CTAボタンをページ内の数か所に設定することで、より高いコンバージョンを見込んでいる
・フッターがないので、サイト訪問者がこのページに集中できる
Mixpanel

このオプトインページの良い点
・時計の画像でカウントダウンが表示されており、サイト訪問者に行動を起こさねば、という気を与える
・ウェビナーのスケジュールが表示されているのでサイト訪問者が計画を立てやすい
・CTAボタンの下にある矢印のアイコンは、その下をスクロールしてもっと読みたいという気を起こさせる
・細かいスケジュールを表示して、チャットはいつ行われるのか、どんな内容なのかを分かりやすくしている
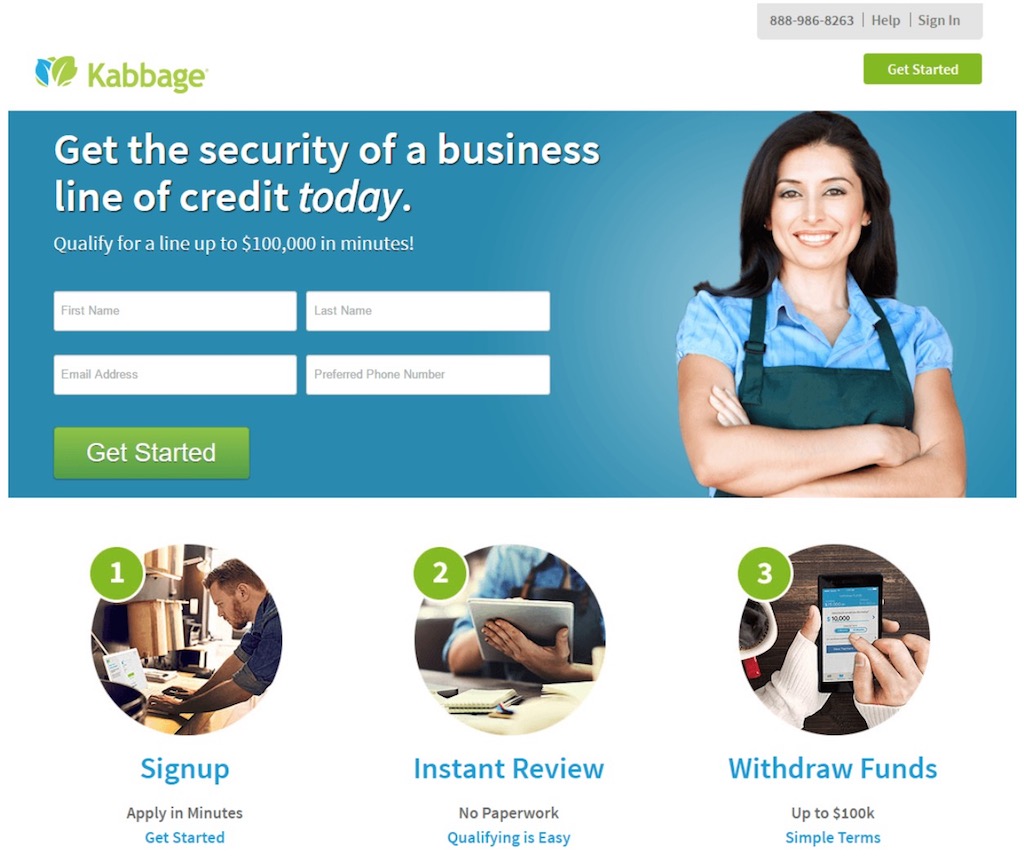
Kabbage

このオプトインページの良い点
Get the secrity of a business line of credit today (Quality for a line up to $100,000 in minutes!)
今日、ビジネス融資を受けることが可能です(ほんの数分で最高10万ドル!)
・ヘッドラインを見れば、サイト訪問者が得られる利益が何かすぐに分かる。また、「今日手に入れる」という強調した言葉を使っている。
・CTAボタンを何個か設置して、より高いコンバージョンを狙っている
・サブヘッドラインに、彼らのサービスを利用すればどれだけ多い融資限度額を得ることが可能か、などの詳細が書かれている
・3つのシンプルな画像を載せることで、サイト訪問者に自分らのサービス内容を分かりやすく伝えている
・画像の下にある短い言葉でさらにサービス内容を詳しく説明している
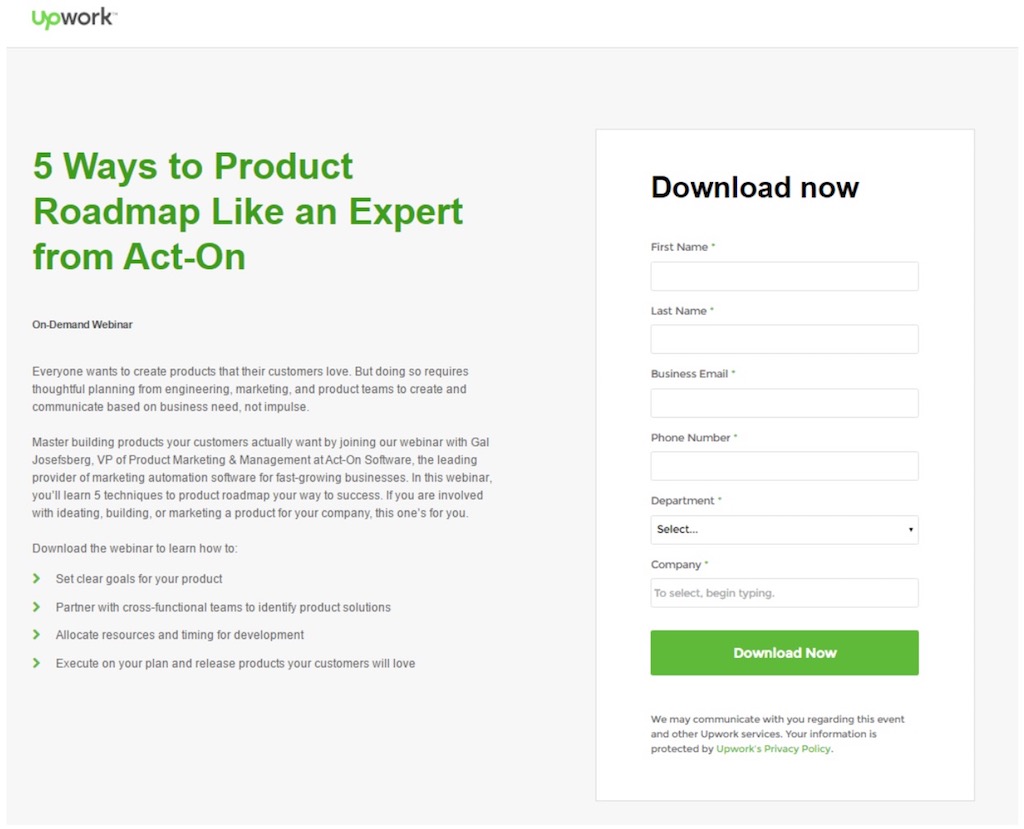
Upwork

このオプトインページの良い点
5Ways to Product Roadmap Like a Expert from Act-On
ベテラン並みの製品ロードマップを作成する5つの方法
・ヘッドラインにウェビナーに参加することで得られる利益が明記されている。
・ウェビナーを見ることで得られる利益が箇条書きにされている
・CTAボタンに、ヘッドラインと同じではあるが、はっきりと目立つ色を利用している
・スピーカーの写真と簡単な経歴が載せられていて、より人間味のあるページになっている
Neil Patel

このオプトインページの良い点
Growth Hacking Secrets for 2017
2017版!グロースハッキングの秘密
・ヘッドラインに「秘密」という言葉を用いて、サイト訪問者に「知りたい」と思わせる
・太字で色のついた文字により、重要なフレーズに目が行くようになっている
・Neil氏自身の写真を用いることでブランドアピールしている
・CTAボタンを複数設置し、大胆なフレーズを使用してサイト訪問者の注意を引いている
・Neil氏が過去に成長させた有名企業のロゴが表示されている。サイト訪問者に、「有名企業を成長させた人なら間違いないだろう」と思わせるオファーの内容が箇条書きで分かりく書かれている
・具体的な数字を文中に入れることで、より分かりやすい内容になっている
・カウントダウンタイマーを表示させることで、サイト訪問者に焦りを与える
・スピーカーの簡単な経歴を表示している
・サイト訪問者が計画しやすいよう、ウェビナーのスケジュールを表示している
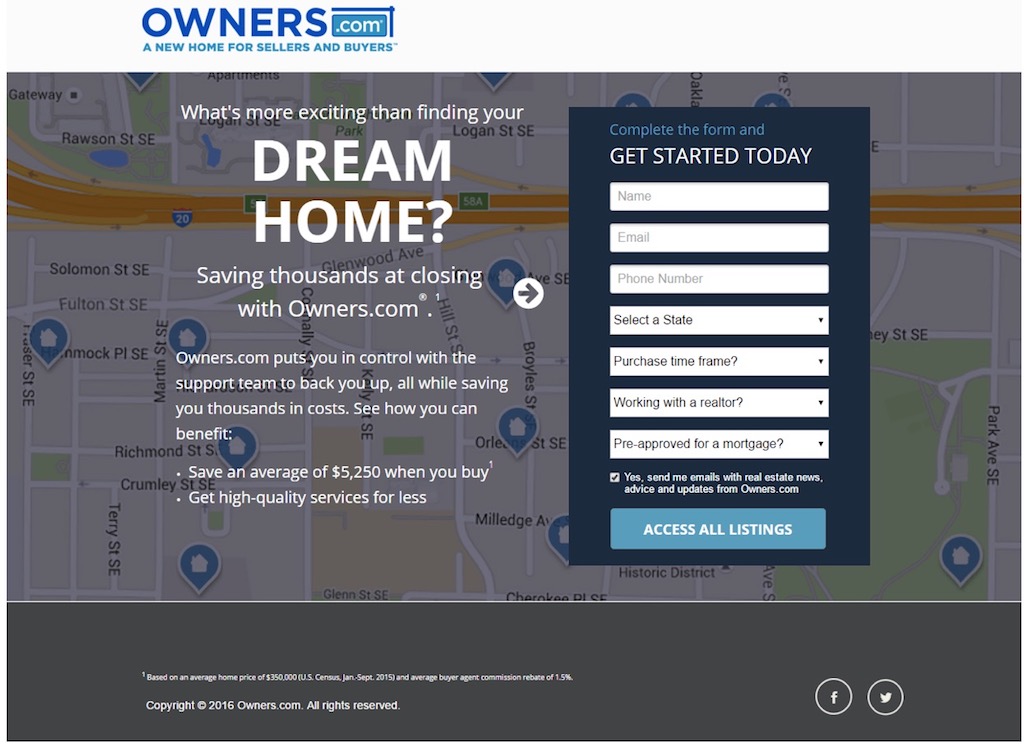
8. Owners.com

このオプトインページの良い点
DREAM HOME? “What’s more exciting than finding your”
夢のマイホームを探すことほど楽しいことはありませんよね?
・ヘッドラインが疑問形で、サイト訪問者に問いかけている
・「何千ドルもコストを抑える」という内容のサブヘッドラインから、サイト訪問者が得られる利益が分かる。
・箇条書きで分かりやすく伝えることで、より高いコンバージョンが期待できる
・矢印アイコンを使用することで、サイト訪問者にフォームを入力するよう促している
・ただ「提出する」などではなく「リストにアクセスする」として、CTAボタンに工夫を施している
9.Content Marketing Institute

このオプトインページの良い点
・ウェビナーの内容、日時、所要時間などが箇条書きで書かれていて分かりやすい
・スピーカーの簡単な経歴が載せてある
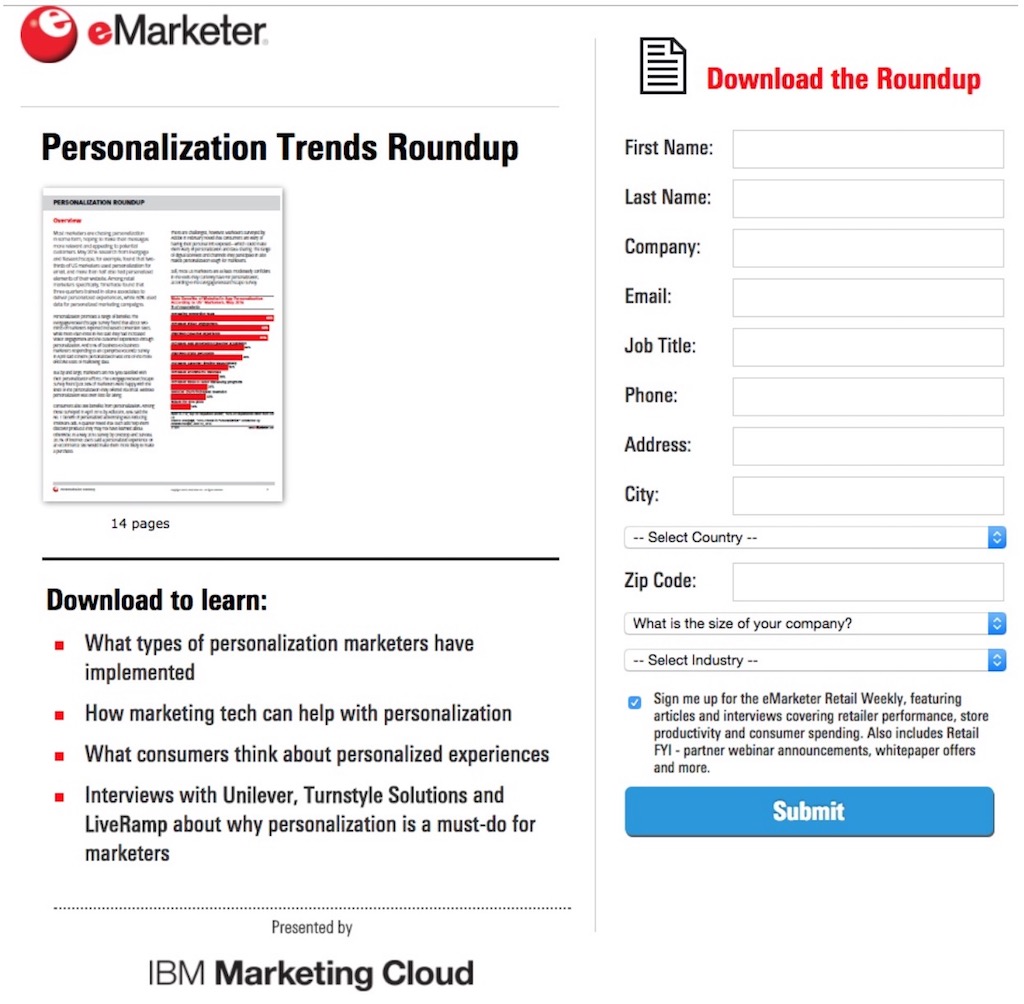
10. eMarketer

このオプトインページの良い点
・分かりやすい画像を使用することで、オファーの内容が伝わりやすい
・ダウンロードすることで得られる利益が箇条書きで分かりやすく伝えられている
・CTAボタンに、ページ上で使われていない青を使用することで目立たせている
・IBM Marketing Cloudのロゴを載せることで、eMarketerが有名企業と提携していると分かる
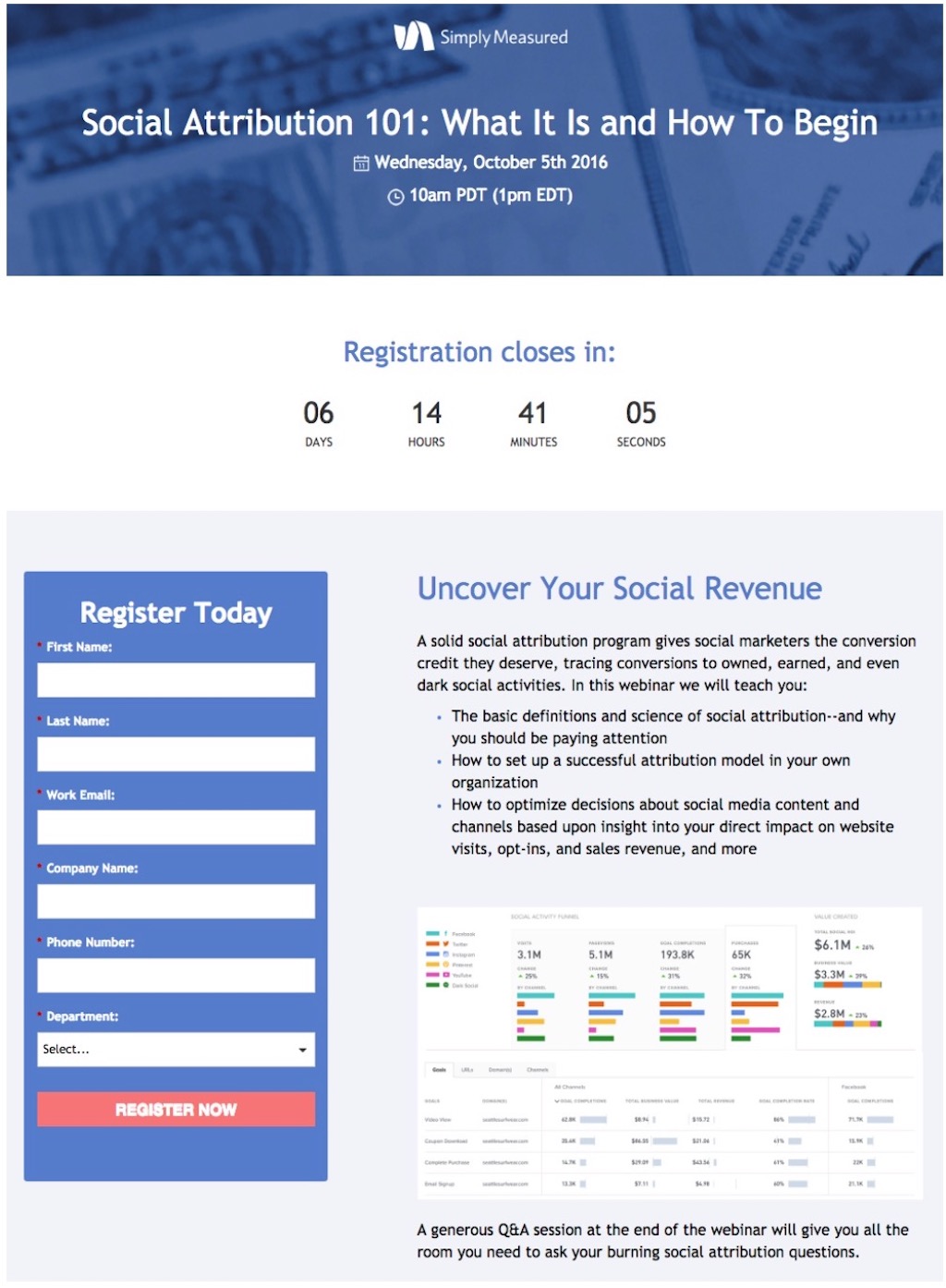
11.Simply Measured

このオプトインページの良い点
・ウェビナーに参加することで何かしら学ぶことが出来る、というのがヘッドラインから伝わる
・カウントダウンタイマーを表示することで、サイト訪問者に限られた時間内しかサインアップできない、ということを知らせている
・オファーの内容が箇条書きで分かりやすく書かれている
・スピーカーの写真、経歴を紹介している
12. Avast

このオプトインページの良い点
・ページ右上の「2億3000万人もの人々をウィルスから保護している」という文字は、Avastが多くの人々に使用されているということを伝えている
・青いCTAボタンが背景とコントラストして目立っている
・「30日以内は返金可能」というのは、見込み客にとって安心できる
・「オファーは9月22日まで」と表示することで、サイト訪問者により早い決断をするよう促している
・画像を使用して、プラン内容を分かりやすく解説している
・CTAボタンが目立っていて、その下にディスカウント価格も表示されている
・「25年の経験がある」ということをサブヘッドラインに表示することで、信頼感を与えている
・有名企業にも使用されているということが、表示されている企業ロゴから分かる
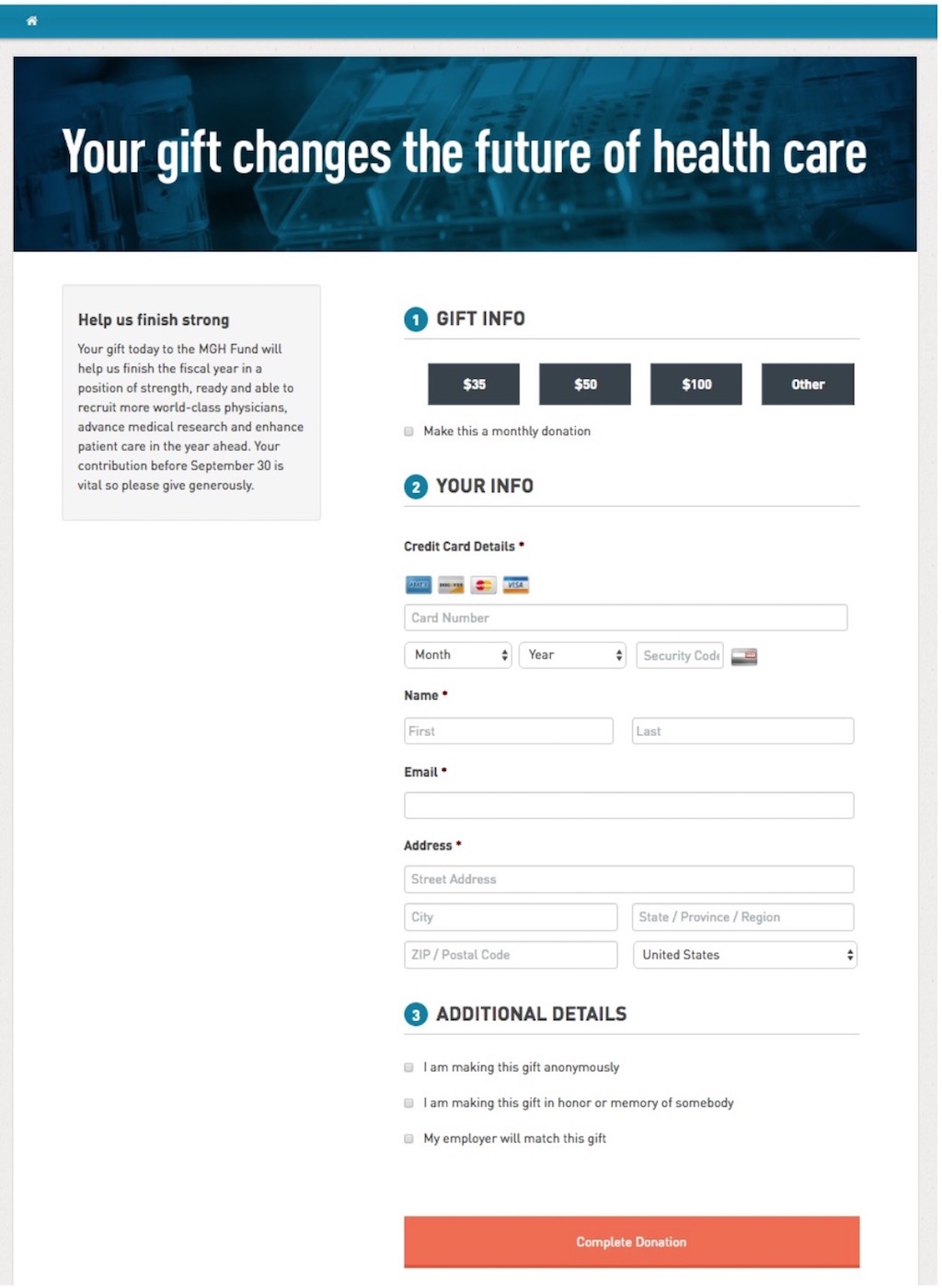
13.Massachusetts General Hospital

このオプトインページの良い点
・CATボタンが背景から飛び出しているようで、見やすい
・US Newで取り上げられベストホスピタルに選ばれたことを象徴するバッジを載せている
・「あなたの」という言葉を用いて読み手に強く訴えている
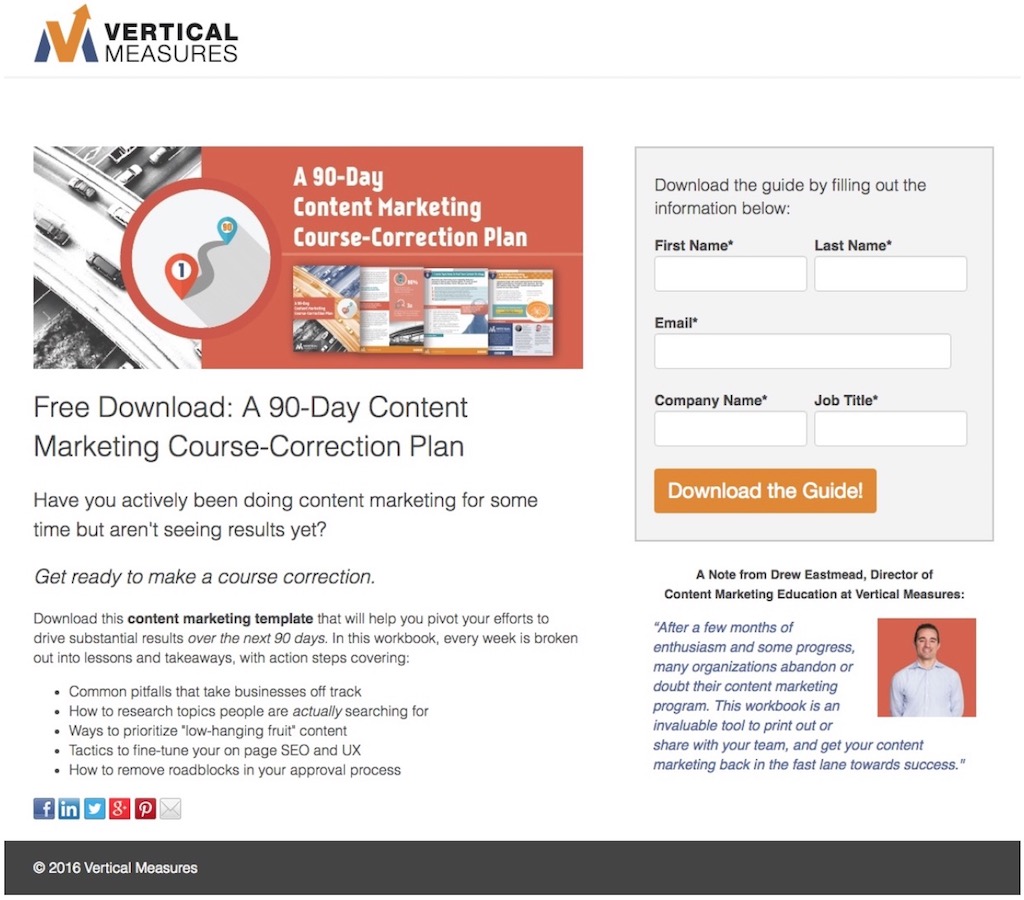
14.Vertical Measures

このオプトインページの良い点
・「無料」という言葉を使っている
・このサイトが提供するテンプレートを使用することで、どんなことが出来るのか箇条書きで分かりやすく書かれている
・グレー色の背景から飛び出してくるような、オレンジ色のCTAボタン
・フッターには著作権についての情報以外、余計なリンクなどがない
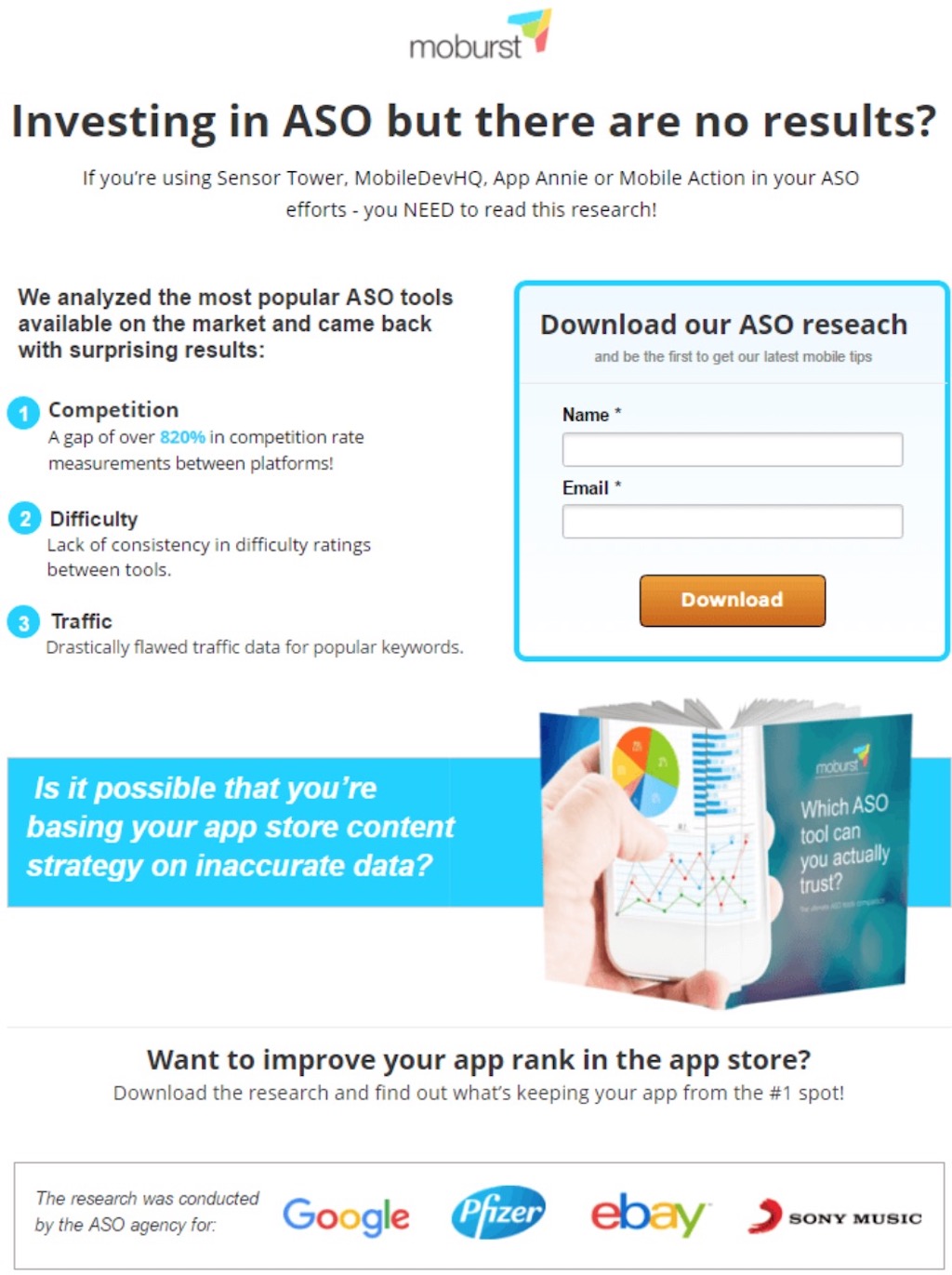
15. Moburst

このオプトインページの良い点
・フォームが非常にシンプルですっきりしている
・リサーチしている画像を用いることでオファーの内容をより分かりやすくしている
・ビジネスで関わったことのある有名企業のロゴを載せている
・オレンジのCTAボタンがはっきりと見やすい
・ロゴにリンクが張られていないため、サイト訪問者がホームページへと移動してしまう心配がない
まとめ
このオプトインページというのは、どれだけ訪問者の気持ちにマッチ(=共感)しているのかが重要だと思います。しかし、オプトインページはどうしても作成をした側の独りよがりなページになってしまいがちですので、プロにオプトインページの作成をサポートしてもらうのは非常に重要なことだと思います。
ランディングページ完成までの流れ


コメント..